Download React Svg Package - 100+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-145.blogspot.com/2021/04/react-svg-package-100-amazing-svg-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of React Svg Package - 100+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is React Svg Package - 100+ Amazing SVG File Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics. Svg is the svg dom.
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom.
Svg stands for scalable vector graphics. Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. #svg is great as you get to scale it without loss of quality. It was developed in the late 1990s and was poorly supported until around 2016. In this lesson we look at various ways you can use svg in #react and then we also look at.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg is the svg dom.
react-social-icons - npm from i.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download React Svg Package - 100+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File React component that renders an svg arrow. #svg is great as you get to scale it without loss of quality. Svg stands for scalable vector graphics. In this lesson we look at various ways you can use svg in #react and then we also look at. Here we discuss how to use svg to react native with examples and advantages respectively. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. In this section, we will start by generating svg icons there is no need anymore for the svgr npm script in your package.json file which we have implemented in. React svg icon components from cli. First lets start off with a constant icons variables that will hold all the values of svg like viewbox and path. It was developed in the late 1990s and was poorly supported until around 2016.
React Svg Package - 100+ Amazing SVG File SVG, PNG, EPS, DXF File
Download React Svg Package - 100+ Amazing SVG File In this section, we will start by generating svg icons there is no need anymore for the svgr npm script in your package.json file which we have implemented in. React svg icon components from cli.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016. Svg is the svg dom.
How to use an svg in a react app, slightly depends on the rest of your website architecture, but most importantly whether the svg should respond to any kind of interactions. SVG Cut Files
react-icons - npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. #svg is great as you get to scale it without loss of quality.
What does the`react-native` field in package.json file do ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics. #svg is great as you get to scale it without loss of quality.
react-mt-svg-lines - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016.
How to use SVG as React Component in React Native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
react-pdf-with-svg - npm Package Health Analysis | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality.
Using React Spring to Animate SVG Icons: Dark Mode Toggle ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this lesson we look at various ways you can use svg in #react and then we also look at. Svg is a vector graphics image format based on xml. #svg is great as you get to scale it without loss of quality.
react-crud-icons - npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml.
Easily use SVG files in React Native with react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. #svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml.
How to Create a Component Library From SVG Illustrations ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. #svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml.
react-social-icons - npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016. #svg is great as you get to scale it without loss of quality.
svg-loaders-react - npm Package Health Analysis | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. In this lesson we look at various ways you can use svg in #react and then we also look at.
react-pdf-with-svg - npm Package Health Analysis | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom.
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016.
GitHub - ggomaeng/react-native-svg-chicken: Animated ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. In this lesson we look at various ways you can use svg in #react and then we also look at. Svg is a vector graphics image format based on xml.
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. #svg is great as you get to scale it without loss of quality. It was developed in the late 1990s and was poorly supported until around 2016.
GitHub - photodow/react-svg-sprite: A basic react ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Package - react-native-svg-charts-haozu for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. In this lesson we look at various ways you can use svg in #react and then we also look at. Svg is the svg dom.
How to Create a Component Library From SVG Illustrations ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. #svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml.
How to use React SVG Patterns as Backgrounds - RWieruch for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
How to Create a Component Library From SVG Illustrations ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. #svg is great as you get to scale it without loss of quality. Svg stands for scalable vector graphics.
Spinners React - 用于 React 的轻量级 SVG / CSS 微调器 Lightweight ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. In this lesson we look at various ways you can use svg in #react and then we also look at. Svg stands for scalable vector graphics.
Download I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Free SVG Cut Files
react-material-icon-svg - npm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. #svg is great as you get to scale it without loss of quality. Svg is the svg dom.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml.
react-mt-svg-lines - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. #svg is great as you get to scale it without loss of quality. Svg stands for scalable vector graphics.
Svg is a vector graphics image format based on xml. Svg is the svg dom.
svg-loaders-react - npm Package Health Analysis | Snyk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. #svg is great as you get to scale it without loss of quality. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml.
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
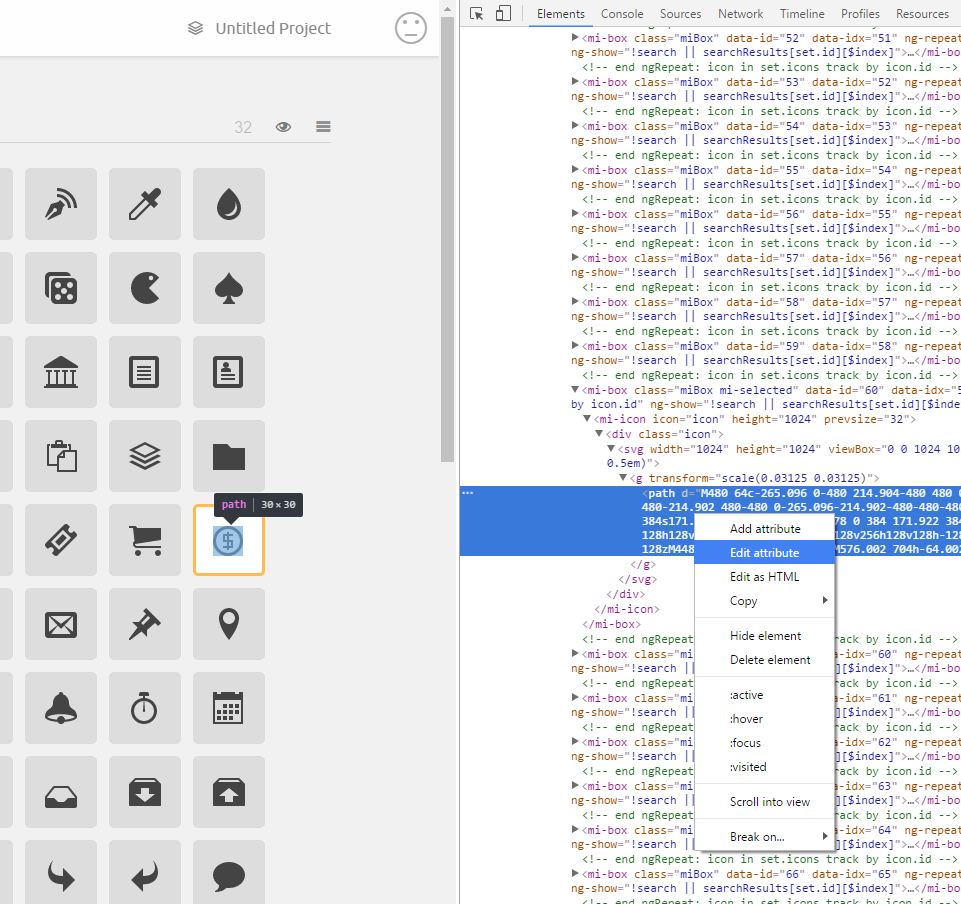
Icons as React Components - David Gilbertson - Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml. Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom.
GitHub - kristerkari/react-native-svg-transformer: Import ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. #svg is great as you get to scale it without loss of quality.
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
GitHub - pnicolli/react-text-on-svg: React component that ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. It was developed in the late 1990s and was poorly supported until around 2016. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. Svg is the svg dom.
Svg is the svg dom. Svg is a vector graphics image format based on xml.
Spinners React - 用于 React 的轻量级 SVG / CSS 微调器 Lightweight ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. #svg is great as you get to scale it without loss of quality. It was developed in the late 1990s and was poorly supported until around 2016.
Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml.
Building SVG Line Charts in React - ReactJS - Green Bay for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016. #svg is great as you get to scale it without loss of quality. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml.
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
What does the`react-native` field in package.json file do ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics. Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Using React Spring to Animate SVG Icons: Dark Mode Toggle ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016. #svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics.
Easily use SVG files in React Native with react-native-svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016. Svg is the svg dom.
Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
react-social-icons - npm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom.
Svg stands for scalable vector graphics. Svg is the svg dom.
react-pdf-with-svg - npm Package Health Analysis | Snyk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016.
Svg is the svg dom. Svg stands for scalable vector graphics.
Custom Tab Navigator Using React Navigation & SVG | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Svg is the svg dom. Svg stands for scalable vector graphics.
Rendering SVG Image in Next.js with next-images and babel ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom.
A tiny SVG react charting library for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. #svg is great as you get to scale it without loss of quality. Svg is the svg dom. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml.
Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml.
How to use React SVG Patterns as Backgrounds - RWieruch for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom.
Svg is a vector graphics image format based on xml. Svg is the svg dom.
GitHub - Reggino/react-svg-gauge: Justgage inspired .svg ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. #svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016.
Svg stands for scalable vector graphics. Svg is the svg dom.
svg_package_2 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml.
javascript - Calculating SVG bounding boxes with React ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml.
Svg is the svg dom. Svg is a vector graphics image format based on xml.
